Centro de recursos
Emmet: Acelerando tu Flujo de Trabajo en HTML y CSS
¿Qué es Emmet?
Emmet es un plugin que te permite escribir código HTML y CSS de forma más rápida y eficiente utilizando abreviaturas. Por ejemplo, en lugar de escribir <div class=»container»>, puedes simplemente escribir .container y presionar Tab para expandirlo automáticamente.
Instalación y Configuración
- Para instalar Emmet, simplemente busca el plugin Emmet en tu editor de código favorito, esto en caso de que no lo tenga, y sigue las instrucciones de instalación.
- Una vez instalado, puedes empezar a utilizar Emmet en tus archivos HTML y CSS.

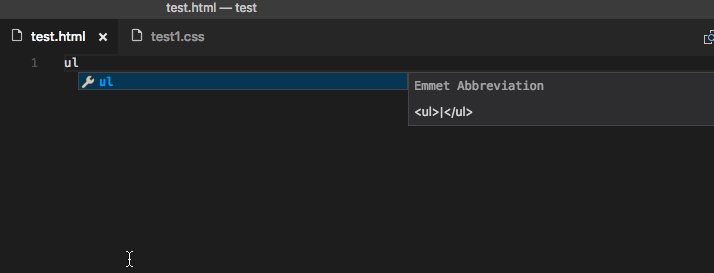
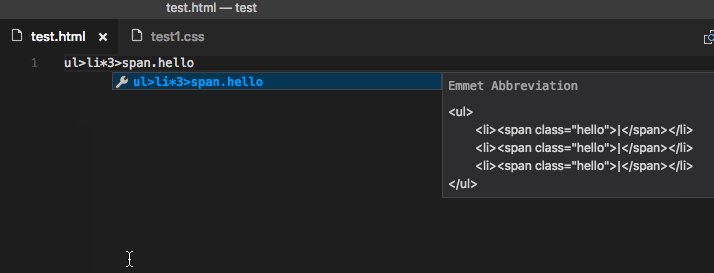
¿Cómo Utilizar Emmet?
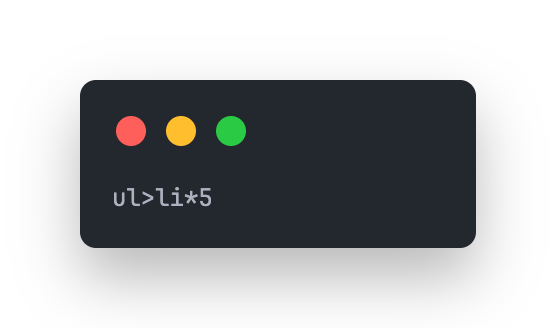
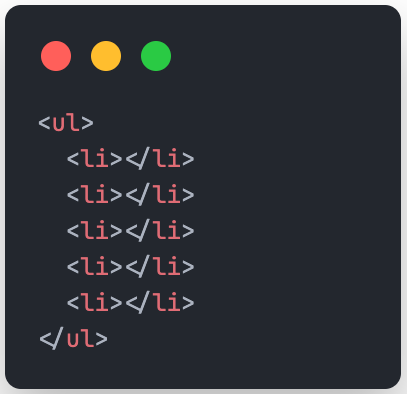
En HTML, puedes utilizar abreviaturas como div.container, ul>li*5, o a[href=»#»]>img. En CSS, puedes utilizar abreviaturas como bgc:red, p10, o fs:14px.


Beneficios de Utilizar Emmet
- Aumenta la velocidad: Emmet te permite escribir código más rápido, lo que puede aumentar tu productividad.
- Reduce errores: Al utilizar abreviaturas, es menos probable que cometas errores al escribir código a mano.
- Mejora la legibilidad: Emmet puede hacer que tu código sea más fácil de leer y entender para ti y para otros desarrolladores.
Emmet es una herramienta poderosa que puede ayudarte a escribir código HTML y CSS de forma más rápida y eficiente. Con un poco de práctica, puedes integrar Emmet en tu flujo de trabajo y disfrutar de sus beneficios.